Manage Boxes
Overview
Enter and / or edit menu boxes. Easily add new boxes to your store layout. Boxes can load from custom templates for more complex operations. Boxes
appear in the right hand menu on your store layout, but can be moved if you tweak the layout.
General > Box Title
Enter box name. Max 250 characters.
General > Box Info/Code
Enter box information. PHP code cannot be used here, if you require PHP, you need to use a custom template as shown below. You can use the Wysiwyg editor to format the display and easily add images
or media content.

More info here.

More info here.
Options > Load from Custom Template
If you require complex code operations you can load menu boxes from custom template files. You can use any code (PHP, HTML, JS etc) in a custom template
file. Please read the following directions to set a custom page:
1 Make a copy of 'content/**theme**/custom-templates/box_tmp.tpl' and save to same folder.
2 Rename new template file. Name MUST begin 'box_' for the system to pick it up. Keep the .tpl extension, this is important.
3 Add custom code to template file.
4 When creating menu box, select custom template from drop down menu.
For HTML, use valid HTML5. Do not break the responsive system.
1 Make a copy of 'content/**theme**/custom-templates/box_tmp.tpl' and save to same folder.
2 Rename new template file. Name MUST begin 'box_' for the system to pick it up. Keep the .tpl extension, this is important.
3 Add custom code to template file.
4 When creating menu box, select custom template from drop down menu.
For HTML, use valid HTML5. Do not break the responsive system.
Options > Box Icon (Font Awesome Class Name)
Enter Font Awesome class name ONLY. This software currently only supports v4*. This displays a small icon on the box header. If you enter an invalid class name, a blank area will display.
Click the icon or visit Font Awesome.
If you are using a custom template, the icon isn't required as you will specify the icon (or some other graphic) directly in the template file.
Click the icon or visit Font Awesome.
If you are using a custom template, the icon isn't required as you will specify the icon (or some other graphic) directly in the template file.
Options > Enabled
Enable or disable box.
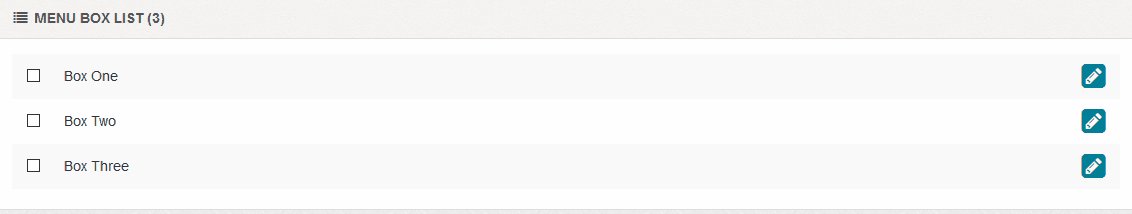
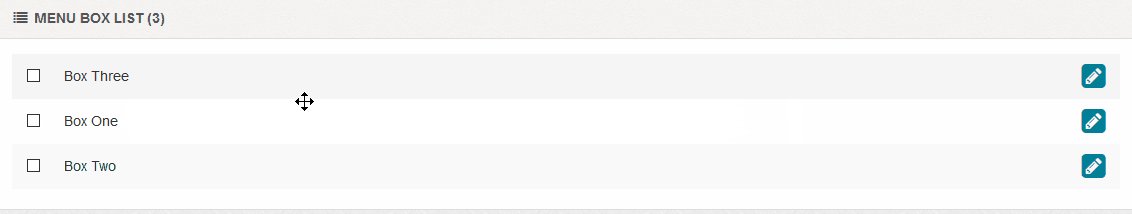
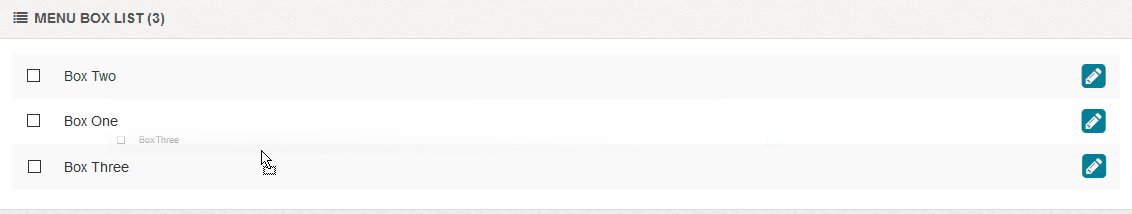
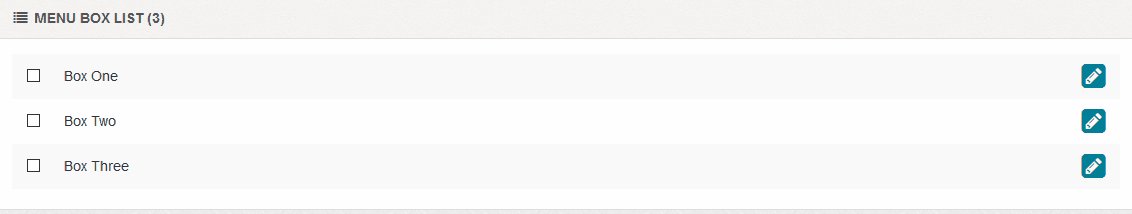
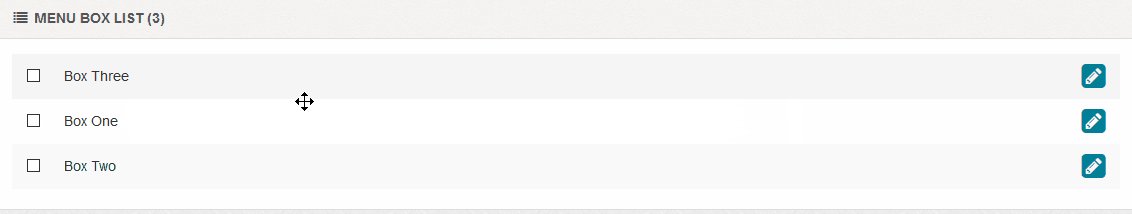
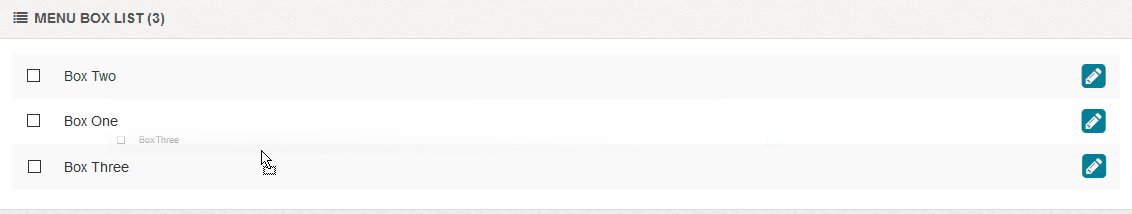
Menu Box List
1 To delete, use checkboxes and the delete button. You can select all via the icon.
2 To edit, click the icon.
3 To reorder, drag and drop rows.

2 To edit, click the icon.
3 To reorder, drag and drop rows.

Enabled / Disabled
A icon is shown if a box is enabled.
A icon is shown if a box is disabled.
A icon is shown if a box is disabled.