Wysiwyg
Overview
This software uses the excellent free rich text editor plugin Trumbowyg by Alexandre Demode. This offers better text formatting
to enhance your information / info / posts etc. Please read below for a brief look at how the editor works.
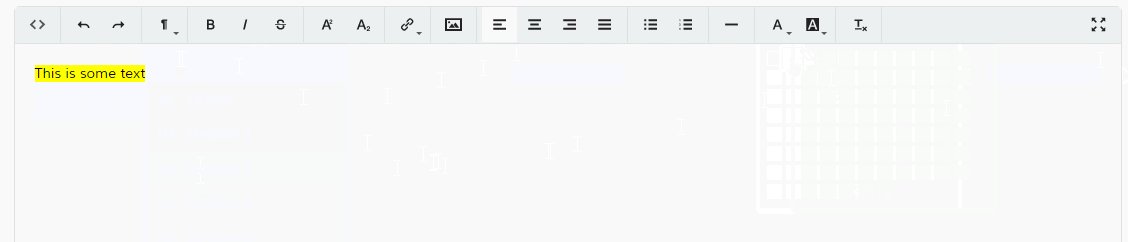
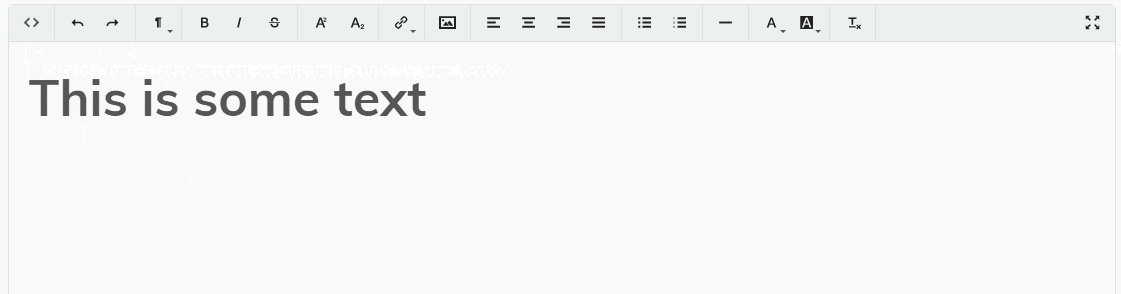
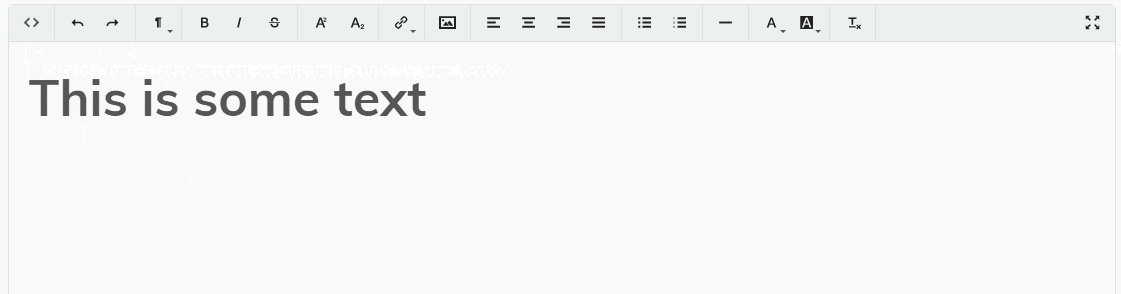
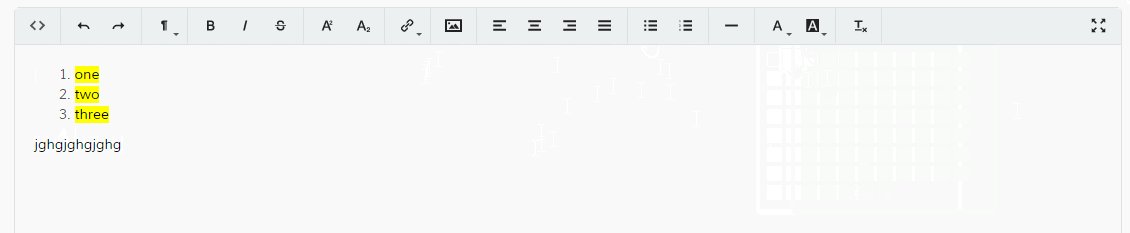
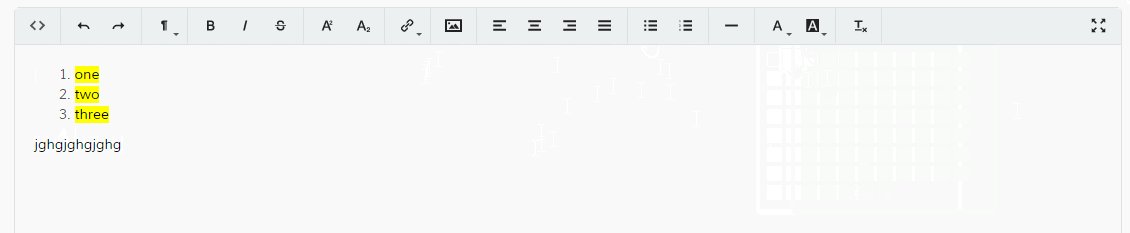
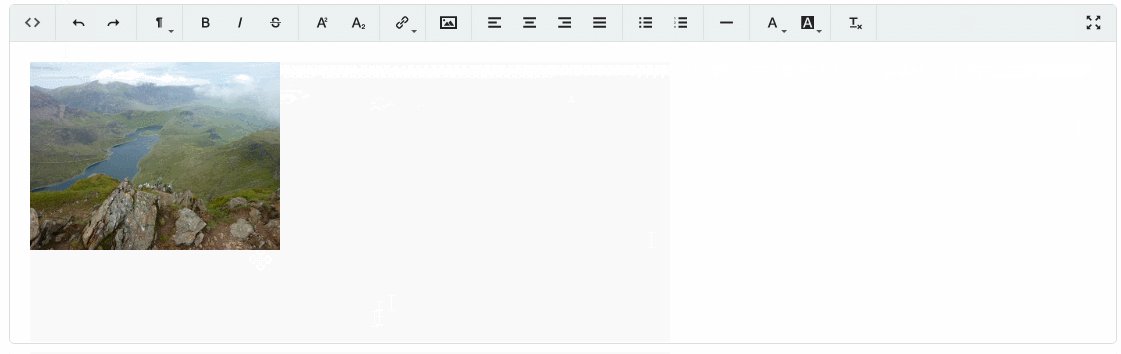
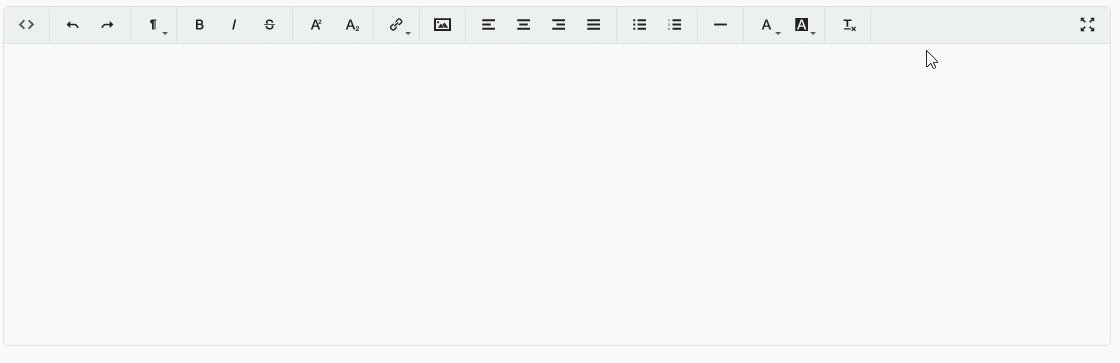
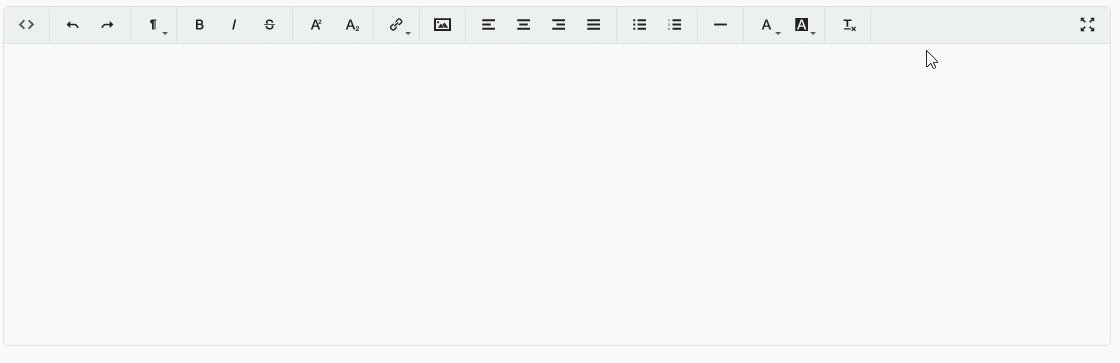
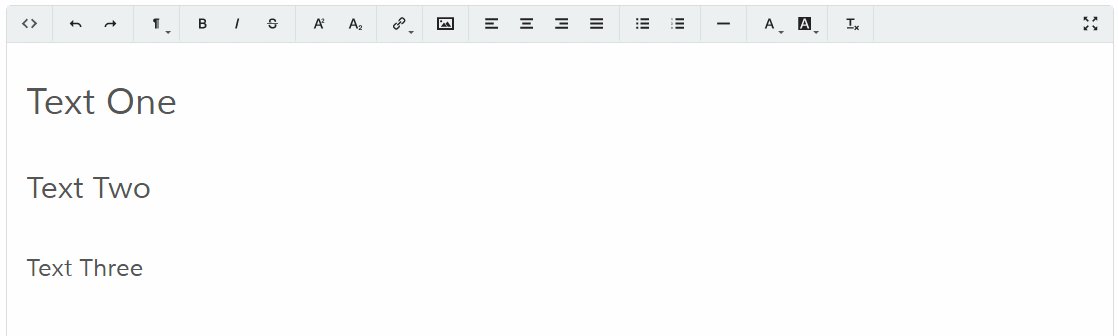
What Does It Look Like?

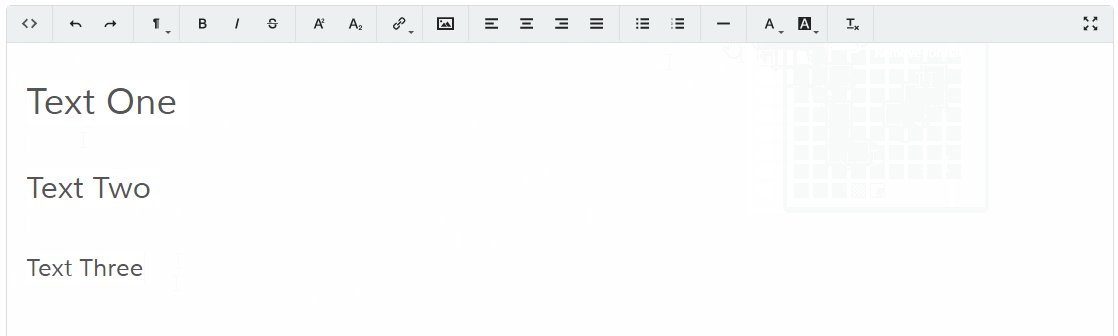
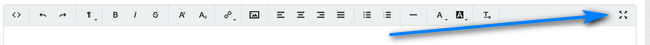
Most of the buttons will seem familiar if you know HTML. If you hover your cursor over any buttons you will see a description of what each button does.
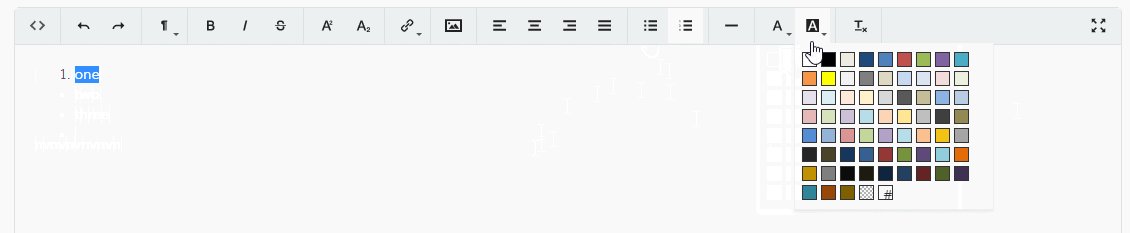
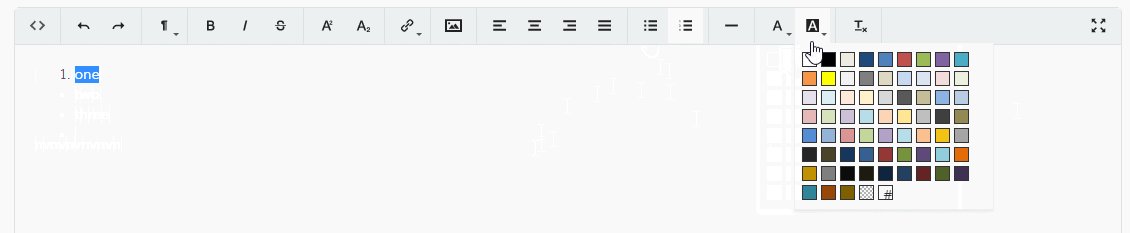
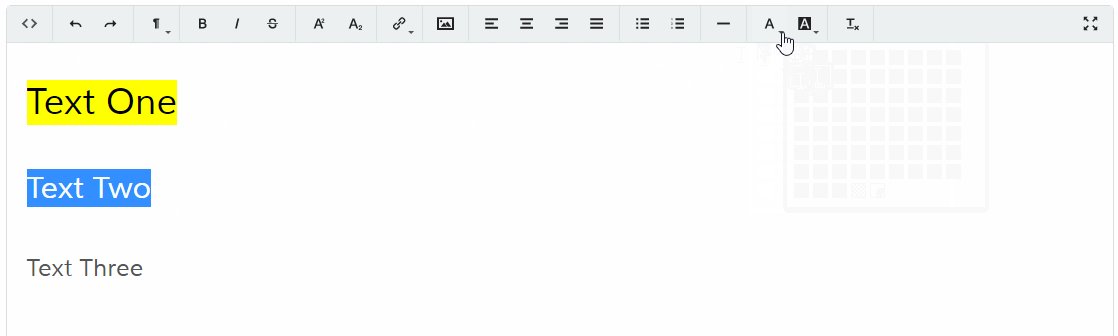
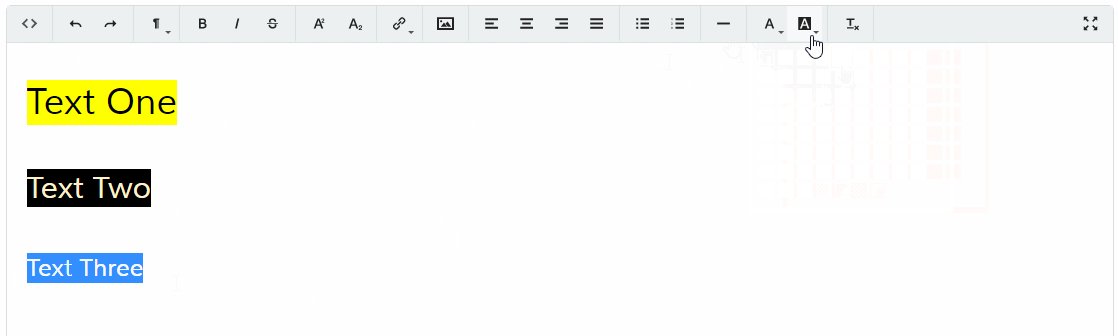
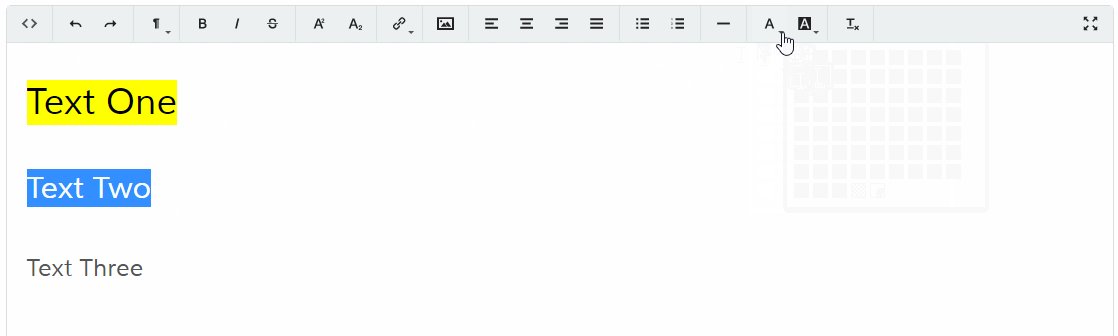
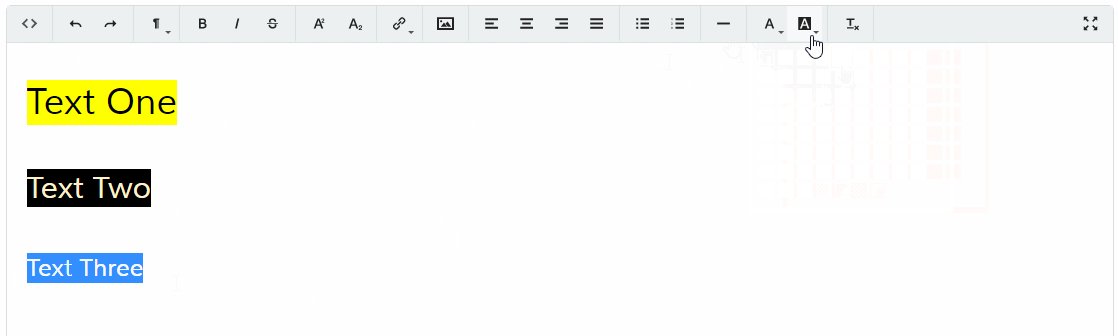
Basic Formatting
To apply formatting, highlight the text first and make your button selection. You can click a button first, but nothing
will happen until you start typing. By selecting the text first you see an immediate preview.


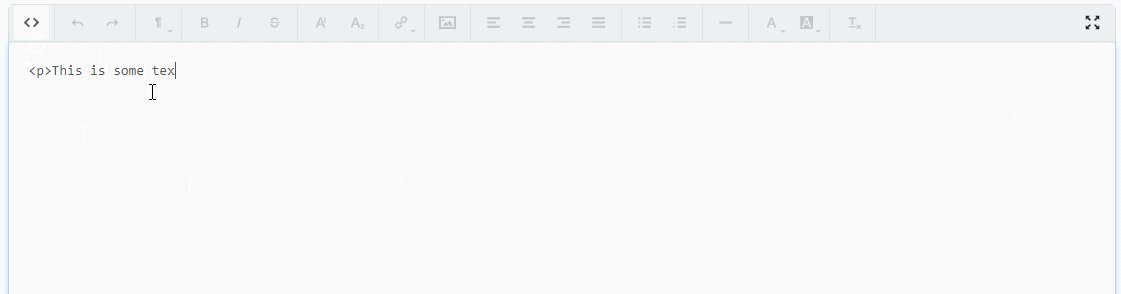
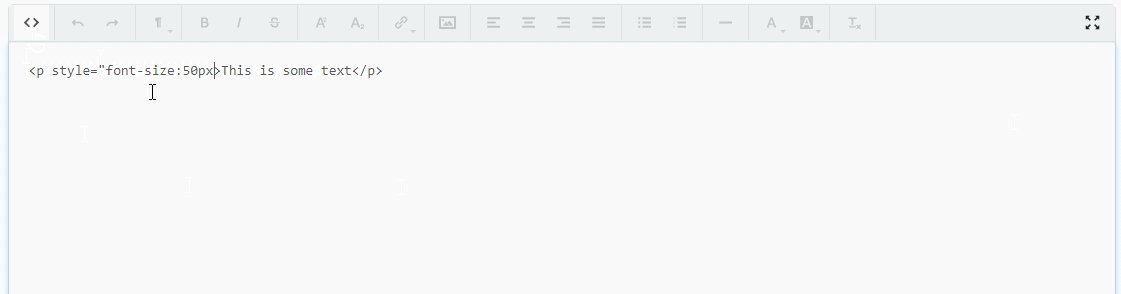
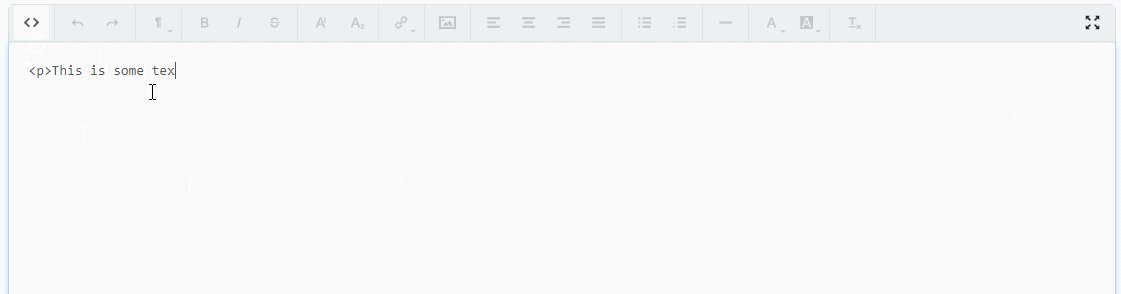
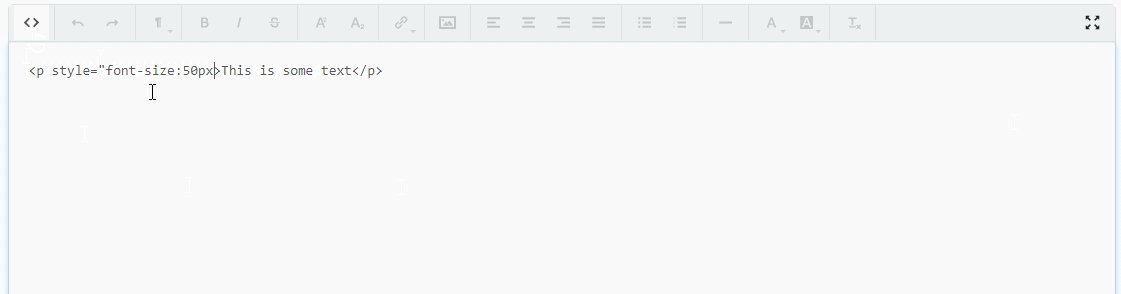
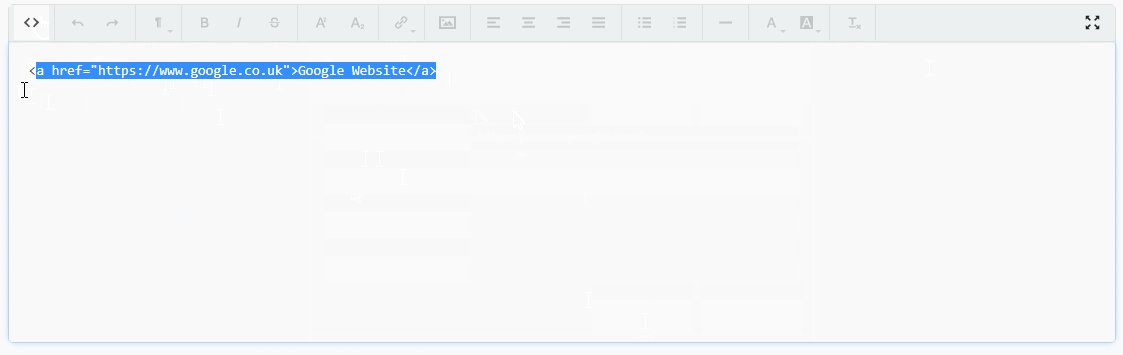
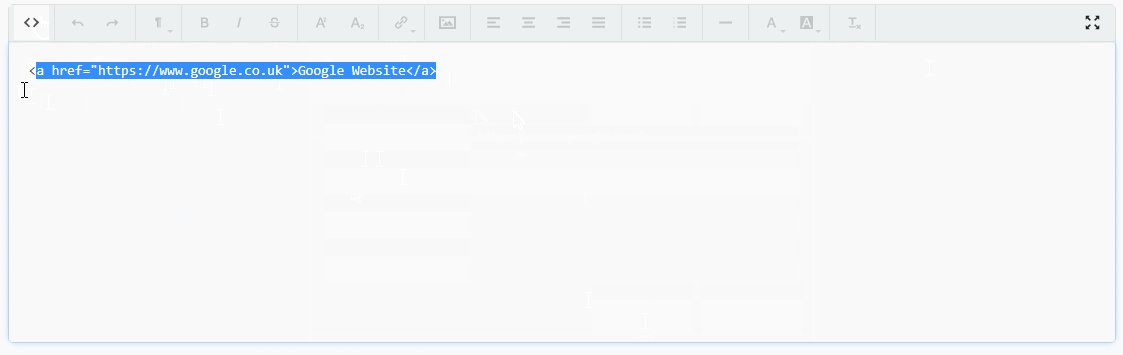
Code View
At this point it is worth mentioning the code view button, this enables advanced users to switch to the code
view to enter HTML code manually.

This has many benefits including HTML not supported by the editor.

This has many benefits including HTML not supported by the editor.
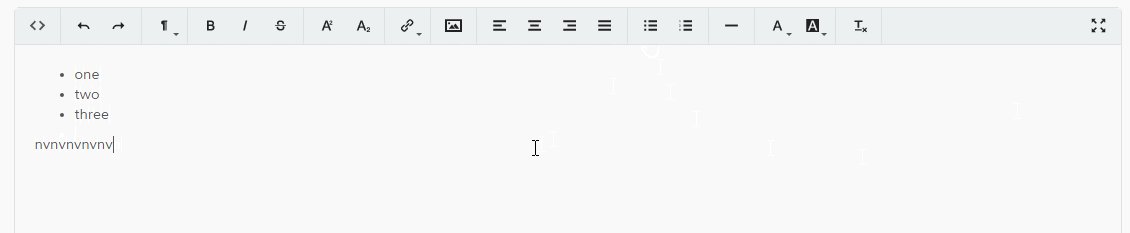
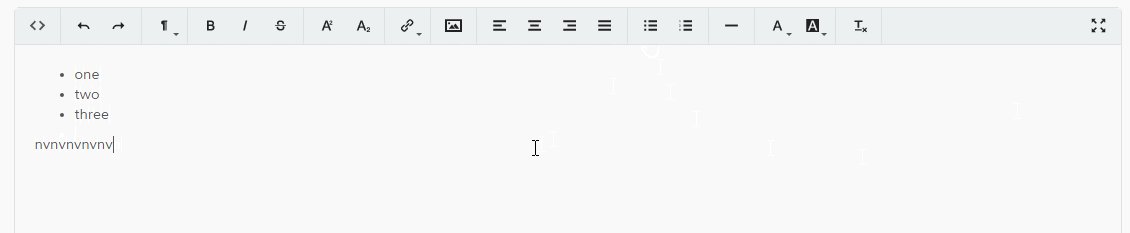
Bullet/Number Points
Used for showing a list of items. If you have formatted the text already, this will be retained during the bullet
points/list as you hit the return key. Leave point blank to escape onto a new line.


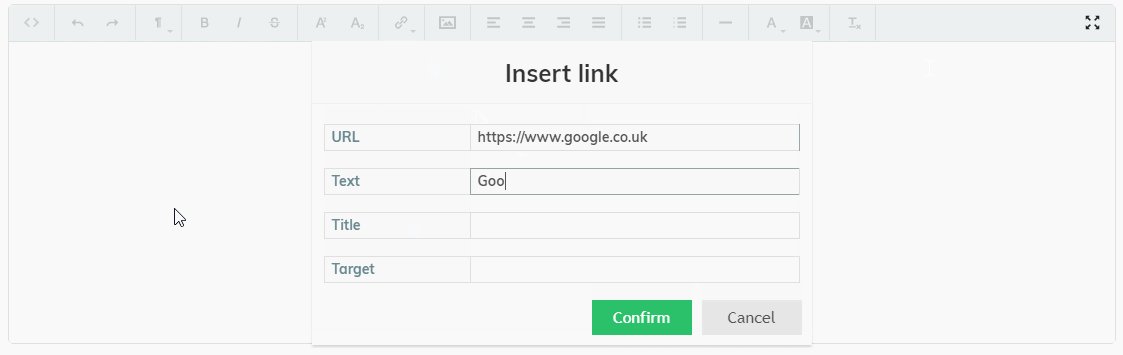
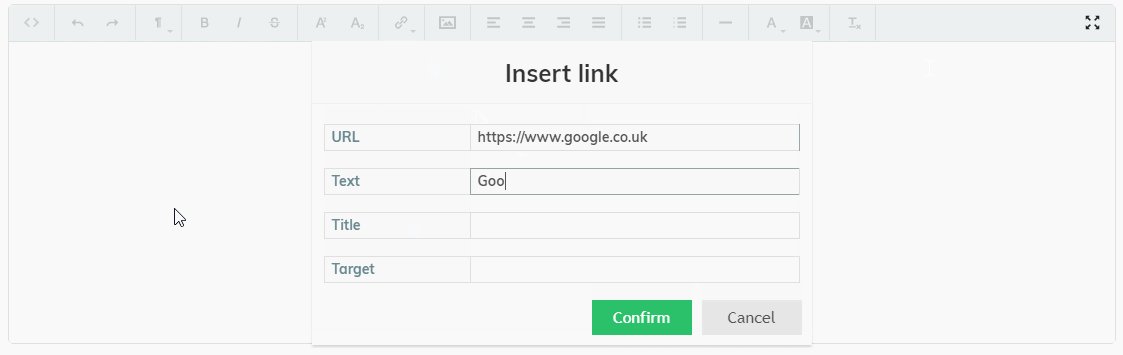
Links/Images
Adding an hyperlink is easy via the link option. Likewise, enter an image url to add an image to your text.

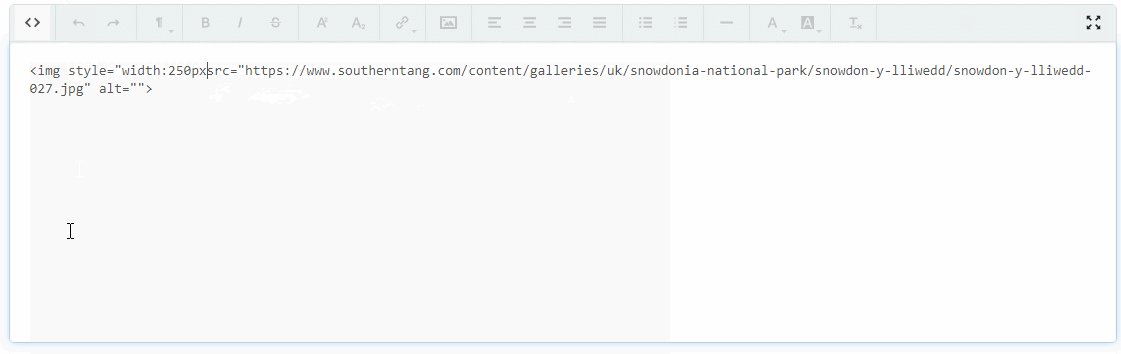
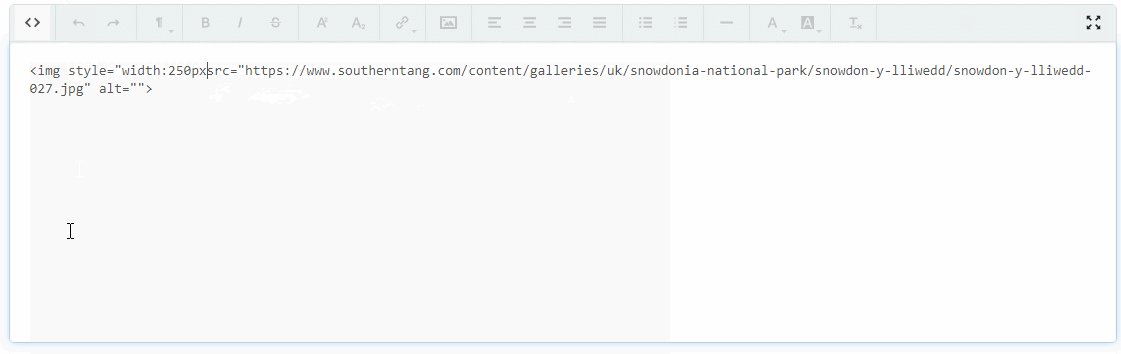
You can resize the image by entering code in the code view area.

You could also add a class name and reference that class in a css file.

You can resize the image by entering code in the code view area.

You could also add a class name and reference that class in a css file.
MultiMedia Content
Adding multimedia content is super easy via copy/paste. Trumbowyg supports the NoEmbed web service to retrieve
the exact formatting code for your post. This has the benefit of supporting many services, including YouTube, Soundcloud, Amazon & Twitter. More info here.
To load content, simply copy and paste the relevant url into the text area. Here is a YouTube example copying and pasting the following:
https://www.youtube.com/watch?v=2S24-y0Ij3Y

This example using the following SoundCloud url:
https://soundcloud.com/user-151356257/momoland-baam

Anything added is wrapped in a responsive class for all screen sizes.
To load content, simply copy and paste the relevant url into the text area. Here is a YouTube example copying and pasting the following:
https://www.youtube.com/watch?v=2S24-y0Ij3Y

This example using the following SoundCloud url:
https://soundcloud.com/user-151356257/momoland-baam

Anything added is wrapped in a responsive class for all screen sizes.
Remove Formatting
The remove formatting button removes formatting (bold, italic, colors etc) from all selected text.


Undo/Redo
Undo/redo is a standard feature of most editors.


Fullscreen
Click the fullscreen button for a larger editing area.


Allowed Tags / Safe Data
Data is sanitized on view. Only allowed HTML tags are parsed, these are set in the following file:
control/classes/system/class.tags.php
If you modify the template code to allow other HTML tags OR use the WYSIWYG code view and enter your own code, you need to add the new tags to the allowed list. Filters are set for frontend (if supported) and admin display, see the notes in the class.tags.php file.
control/classes/system/class.tags.php
If you modify the template code to allow other HTML tags OR use the WYSIWYG code view and enter your own code, you need to add the new tags to the allowed list. Filters are set for frontend (if supported) and admin display, see the notes in the class.tags.php file.
Additional Plugins
More plugins are offered on the Trumbowyg website. Plugins
should be added to the following folders:
admin/content/js/plugins
content/*theme*/assets/js/plugins
..and triggered in the following files as per the plugin instructions.
content/js-php/ops-wysiwyg.php
content/*theme*/html/js/wysiwyg.htm
admin/content/js/plugins
content/*theme*/assets/js/plugins
..and triggered in the following files as per the plugin instructions.
content/js-php/ops-wysiwyg.php
content/*theme*/html/js/wysiwyg.htm